이전에 진행했던 노마드 코더 바닐라 JS를 통해 배운 To Do List에 기능을 추가하여 사이트를 만들었습니다.
To Do List를 메인으로 계산기, 이미지 슬라이드, 캘린더 기능을 추가하였고 모두 바닐라 JS로 구현하였습니다. 캘린더는 fullcalendar 라이브러리를 사용하였습니다.
netlify를 통해 호스팅한 사이트의 주소입니다.
Document (to-do-site-jy.netlify.app)
Document
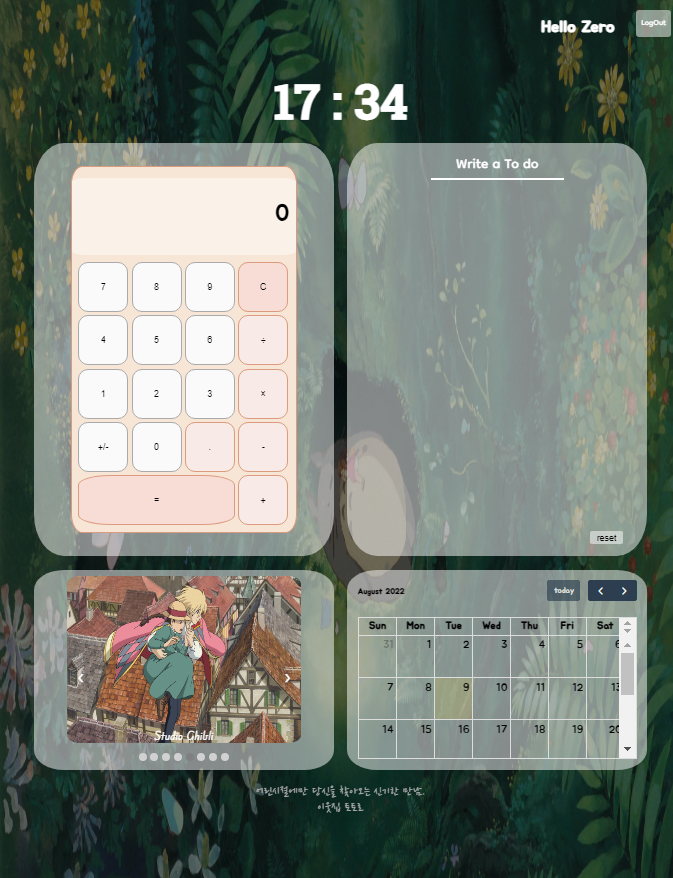
0 0 7 8 9 C 4 5 6 ÷ 1 2 3 × +/- 0 . - = + ❮ ❯
to-do-site-jy.netlify.app
디자인
사이트를 만들기 전에 피그마를 통해 대략적인 디자인을 계획하였습니다.

로그인 화면
저장된 사용자의 정보가 없을 땐 로그인 화면이 나타납니다.
입력 칸에 원하는 아이디나 닉네임을 입력하면 로그인할 수 있습니다.

메인화면
로그인을 하면 메인 화면이 나타납니다. 좌측부터 계산기, todo list, 이미지 슬라이드, 캘린더입니다.
배경화면
배경화면은 새로고침할 때마다 새로운 이미지로 랜덤 변경됩니다.
이미지 슬라이드
이미지 슬라이드는 7초마다 자동으로 다음 이미지로 넘어갑니다. 첫 이미지에서 이전 버튼을 누르면 마지막 이미지로, 마지막 이미지에서 다음 버튼을 누르면 첫 이미지로 이동하는 무한 슬라이드입니다.
todo list
to do list는 할 일을 입력하면 빈 곳에 적은 것이 나타나며 하단의 리셋 버튼을 누르면 사이트가 새로고침 되면서 적어두었던 todo list가 삭제됩니다.
지브리 명언
하단의 지브리 명언은 마우스를 올리면 흰색으로 바뀌어 선명해지며 배경화면과 마찬가지로 새로고침 할 때마다 명언이 바뀝니다.
로그아웃
상단 우측의 로그아웃 버튼을 누르면 저장되었던 사용자 정보가 삭제되어 로그인 화면으로 돌아갑니다.

반응형
반응형 웹으로 1400px, 950px, 415px을 기준으로 화면의 레이아웃 및 크기가 변경되도록 하였습니다.
1400px이하 일 때

950px 이하일 때

415px 이하일 땐 915px 이하일 때와 레이아웃은 같지만 화면에 표시될 수 있도록 크기를 줄였습니다.
오류
1. js 로드 오류
구현하며 겪었던 오류 중 하나는 자바스크립트 파일을 기능 별로 나누어 javaScript가 로드되는 순서에 문제가 있어 이벤트가 정상 작동하지 않는 오류가 있었습니다. 이 문제는 가장 먼저 작동하는 로그인 js 파일에서 일어나 html에서 script로 js 파일을 연결할 때 로그인 js 파일이 제일 먼저 로드되도록 순서를 맨 위로 올려주어 오류를 해결하였습니다.
2. css 우선 적용
이는 여러 케이스로 겪게 되었는데 첫 번째는 로그인 화면이 나타나는 경우 다른 콘텐츠를 숨겨야 하는데 콘텐츠에 설정해둔 display: flex가 우선 적용되어 display: hidden을 담은 클래스를 추가해도 적용되지 않았습니다. 그래서 최대한 css는 js에서 건드리지 않고 css 내에서 바꾸고 싶었지만 해결방법을 찾지 못해 클래스를 추가하는 것이 아니라 style.display = "none"으로 JS에서 직접 css를 변경해주는 방법을 사용하여 해결하였습니다.
두 번째는 미디어 쿼리를 적용하면서 클래스 우선순위를 경험한 것입니다. 동일한 클래스를 사용하거나 부모로 묶여있는 클래스의 경우 우선순위가 적용되어 미디어 쿼리가 적용되지 않는 점을 알게 되었습니다. 따라서 미디어 쿼리로 적용할 클래스들은 부모 클래스를 함께 작성하며 우선순위로 적용될 수 있도록 하였습니다.
+22.08.09 추가)
모바일 화면으로 봤을 때 로그인 화면에서 메인 콘텐츠가 숨겨지지 않고 로그인 화면 아래로 나타나는 것을 발견했다. pc에선 문제가 없었는데 확인해보니 콘텐츠가 담긴 main 클래스에 display grid와 hidden 클래스의 display: none가 있는데 css 선택자에서 둘의 우선순위가 동일하여 display: grid가 적용되는 것을 확인할 수 있었다. 따라서 hidden의 우선순위를 높히기 위해 body .hidden으로 클래스를 세분화해주어 해결하였다.
느낀 점
프로그래밍을 배우고 나서 작은 기능들은 많이 구현해보았지만 이렇게 목표를 잡고 하나의 사이트를 완성해본 경험은 처음이라 감회가 새롭습니다. 아직 부족한 점도 많고 고쳐야 할 점도 있지만 이렇게 목표를 세우고 원하는 목표대로 완성했다는 것이 뿌듯합니다. 이 포스팅을 올리고 나서도 계속해서 이 사이트를 수정할 예정입니다. 코드의 가독성을 높인다던가, 시맨틱 코드로 변경한다던가, 의미 없는 코드를 수정한다던가 등 코드 자체의 개선을 하고 싶고 실제로 이 사이트를 pc 뿐만 아니라 모바일, 태블릿 등 다양한 기기로 사용해보면서 나타나는 버그와 오류들을 차근차근 수정하고 싶습니다.
'개발 공부 > 프로젝트' 카테고리의 다른 글
| 우리들의 모임, WuMo 프로젝트 회고 (0) | 2023.03.29 |
|---|---|
| 언성히어로 SNS 프로젝트 회고 (4) | 2023.02.03 |
| [데브코스]노션 클로닝 프로젝트 회고 (6) | 2022.11.17 |
| 노마드 코더 바닐라 JS 크롬 앱 만들기 졸업작품 (0) | 2022.08.09 |
