데브코스 첫 번째 개인 프로젝트로 노션 클로닝 프로젝트를 진행했다.
바닐라 자바스크립트를 컴포넌트 방식으로 사용하였고 데브코스에서 제공하는 API를 활용하여 서버에 데이터를 저장하고 불러와서 구현하는 것이었다.
💥결과물

💭기본 요구사항
|
💭보너스 요구사항
|
프로젝트 기간은 약 일주일이었고 프로젝트를 진행하는 동안 간단하게 진행한 것, 수정해야 할 것들, 수정한 부분들을 노션에 정리하면서 프로젝트를 진행했었다.

이렇게 매일 조금씩 정리하면서 고민했던 부분과 프로젝트를 진행하며 느꼈던 점들을 블로그에도 기록하려고 한다!
프로젝트 기록들
📖1일차
✔설계
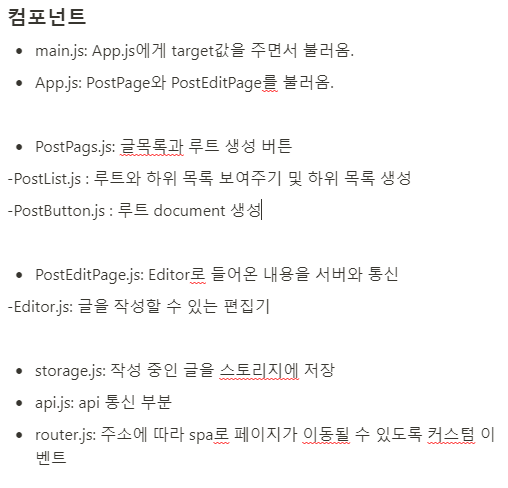
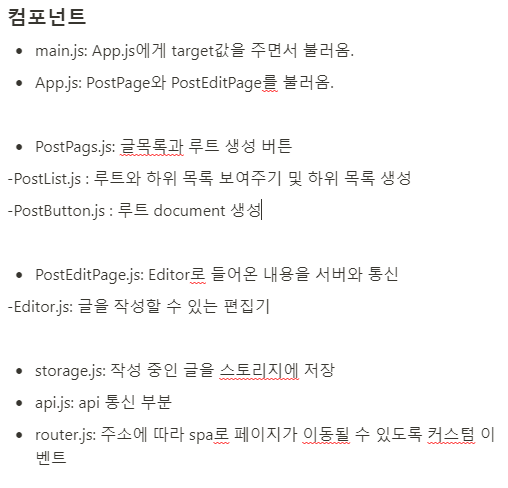
프로젝트를 진행하면서 가장 처음 한 것은 어떤 컴포넌트가 필요할지 설계하는 일이었다. 이전까지는 과제를 제외하고는 자바스크립트를 컴포넌트 방식으로 진행본 적이 없었고 리액트를 사용할 때도 설계를 할 만큼 무언가 만들어본 경험이 없기 때문에 만들기 전에 설계를 한다는 것이 조금 낯설었다. 그래서 어떤 컴포넌트를 만들고 그 컴포넌트가 어떤 역할을 할 건지만 간단하게 정리했다. 물론 이것도 나중에 바뀌었지만...

✔dummy 데이터로 페이지 그리기
대략적인 설계를 한 후에는 API를 통해 데이터를 받아오기 전에 dummy 데이터를 만들어서 페이지에 그리는 부분을 먼저 만들었다. 프로젝트를 진행하기 전에 들은 데브코스 강의에서 강사님이 api 연동에 익숙하지 않다면 dummy 데이터를 만들어서 먼저 다른 부분을 완성한 후에 api를 연동하는 것을 추천한다고 하셨다! 처음부터 api 연동을 하다가 오류가 나면 이게 api에서 오류가 나는 건지 단순히 페이지를 그리는 컴포넌트에서 오류가 나고 있는 건지 구분하기 어렵기 때문이다!
그래서 1일 차에는 dummy데이터를 이용해서 리스트를 그리는 부분과 편집기 부분을 먼저 만들어주었다.
리스트를 그리는 부분은 루트 document가 있고 해당 doucment의 하위 document들도 함께 그려줘야 했기 때문에 재귀함수를 이용해서 구현했다.
📖2일 차
✔api 연동
2일 차에는 api와 연동하여 데이터를 불러오고 리스트 버튼을 누르면 삭제되거나 document가 추가되거나 할 수 있도록 구현하였다. 이 부분은 강의에서 들은 부분과 유사한 부분이 많아서 어렵지 않게 진행했었다. 하지만 버튼을 눌렀을 때 바로 화면에 적용되는 것이 아니라 새로고침을 해야 적용되는 문제가 있었다. 페이지를 렌더링하는 건 참 어려운 일이었다...
📖3일 차
✔에러
| "Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec." |
3일 차에는 이런 에러를 만났었다!
이 에러는 보통 import 할 때 확장자를 적지 않아서 생기는 오류이다.
리액트에서 import 할 땐 확장자를 생략해도 문제없지만 바닐라 자바스크립트로 진행할 땐 확장자를 꼭 적어줘야 한다. 하지만 확장자를 이미 다 제대로 작성해둔 상태였고 페이지를 새로고침 했을 때만 이런 에러가 발생했다. 그래서 구글링을 해보니! html에서 스크립트를 모듈로 연결할 때 절대 경로가 아닌 상대 경로로 지정해서 생기는 문제였다.
<script src="./src/main.js" type="module"></script> (X)
<script src="/src/main.js" type="module"></script> (O)이렇게 상대 경로가 아닌 절대 경로로 지정해주어야 한다! 이것도 사실 강의에서 배운 내용이었는데..... 까먹고 있었다 ㅎㅎ
✔ 버튼 후 새로고침 수정
2일 차에서 진행한 +버튼을 눌렀을 때 새로고침을 안 해도 적용될 수 있게 버튼을 누른 후에 this.render()를 해서 버튼을 누르면 서버에서 목록을 불러오고 그 목록을 화면에 그릴 수 있도록 수정했다. 어떤 상황에서 렌더함수를 호출해야하는지! 조금 알듯말듯한 기분이었다.
✔async, await
처음에 삭제 버튼을 눌렀을 때 뭔가 내가 생각한 대로 안돼서 뭐지? 싶었는데 async await 제대로 사용하지 못해서였다! 다시 await를 적용하니까 원하는 대로 작동했었다. async, await 부분은 이론으로 들으면 그렇군! 하는데 실제로 쓰면 아직 헷갈린다. 많이 써보고 고민해보면서 익숙해져야겠다!
✔수정사항
이때 생겼던 문제는 2가지가 있었는데 첫 번째는 특정 document를 클릭하지 않았을 땐 편집기가 안 뜨도록 해야 하는데 편집기가 계속 떠있는 문제였고 두 번째는 삭제 버튼을 누르면 주소는 바뀌나 페이지에 바로 적용되지 않는다는 점이었다.ㅜㅜ
📖4일 차
4일 차에는 3일 차에 생겼던 문제를 해결하는 것에 초점을 두었다.
✔페이지 클릭 안 했을 때 편집기 숨기기
먼저 document를 클릭하지 않았을 때 편집기가 뜨지 않도록 하는 문제는 비교적 간단하고 허무하게 해결됐다. 컴포넌트의 $target을 제대로 지정해주지 않아서였다.
$target을 통해 하위 컴포넌트가 부모 컴포넌트 아래에 렌더링 될 수 있도록 부모 컴포넌트의 div를 전달하는데 이걸 제대로 전달하지 않아서 생기는 문제였던 것! 제대로 지정해주니 바로 해결됐었다.
✔삭제 버튼 눌렀을 때 페이지 적용하기
또 다른 문제로 삭제 버튼을 누르면 페이지에 바로 적용되지 않는 문제는 편집기 페이지가 수정되지 않아서인 것 같아서 이리저리 수정하다가 실패하고 location.reload로 페이지를 강제 새로고침해서 내용이 적용되도록 했었다. reload 안 하려고 spa 로 만드는 건데 reload를 해야 한다는 게 마음에 안 들었지만.. 일단 완성하기 위해 넘어갔었다.
✔수정사항: 삭제 버튼 누르면 하위 Documents 다 삭제하기
그리고 하위 documents를 가지고 있는 document를 삭제할 경우 하위 document가 다 삭제되는 것이 아니라 해당 상위 document만 삭제되고 하위 document가 루트 document가 됐었다. 삭제를 누르면 다 삭제되어야 하는 거 아닌가? 하고 이 부분을 수정하고 싶었다.
(나중에 깨달았는데 제공된 구현 사항에 하위 document가 삭제되는 게 아니라 루트 document가 된다고 쓰여있었다...ㅋㅋㅋ )
📖5일 차
✔삭제 버튼 누르면 하위 Documents 다 삭제하기
하위 컴포넌트도 다 삭제하고 싶어서 리스트 구조를 수정하였다.
<ul>
<li>
<img ..//svg>
//부모 Document
${title}
//하위 documents
<ul>
<li>
</li>
</ul>
</li>
</ul>이런 구조로 li 안에 하위 document가 포함되도록 만들었다. 그래서 하위 컴포넌트도 한 번에 삭제하기 위해
//remove 버튼 click 이벤트가 일어나는 경우
if (name === "remove") {
const node = $li.querySelector("ul");
if (node) {
node.querySelectorAll("li").forEach((e) => onRemove(e?.dataset.id));
}
onRemove(id);
return;
} else {
newDocunment(id, name);
}이런 식으로 클릭된 요소의 하위 컴포넌트를 querySelector로 찾고 forEach를 돌면서 하나하나 삭제를 해준 다음 클릭된 요소를 삭제하도록 했다.
✔코드 수정
편집기 내용을 서버와 통신하는 내용은 강의에서 실습한 내용과 거의 유사하기 때문에 실습한 코드를 활용했었다. 그런데 강의에서 진행할 땐 새로운 페이지를 추가하면 처음엔 postId가 new로 들어왔다가 입력을 하면 postId가 들어오는 방식이었다. 하지만 지금 내가 진행하는 내용은 페이지 추가 버튼을 누르면 바로 postId가 부여되기 때문에 new와 관련된 로직이 필요가 없다는 것을 뒤늦게 깨달았다! 그래서 해당 내용을 삭제하면서 수정하였다.
✔css
5일 차부터 전반적인 css 부분을 시작했는데 실제 notion처럼 리스트에 hover 했을 때 왼쪽의 padding 부분도 포함돼서 전체의 배경색이 바뀔 수 있도록 하고 싶었다!

하지만 현재 li안에 하위 목록이 포함되어 있는 상태여서 li에 hover를 하면 하위 목록까지 전체가 선택되는 문제가 생겼다. 이를 해결하려면 list의 구조를 변경해야만 했다. 그래서 실제 notion의 구조를 파악해보니 상위 요소와 하위 요소가 하나의 class로 묶여있는 형태였다. 그래서 리스트 구조를 수정하였다.
<ul>
<div class ...>
<li>
//부모Document
</li>
//하위Document
<ul>
<div class...>
<ul>
<li></li>
</ul>
</div>
</ul>
</div>
</ul>이런 형태로 li로 감싸는 게 아니라 상위 document와 하위 document를 div로 감싸서 구분할 수 있도록 하였다!
사실 굳이 하나의 div로 묶을 필요는 없는데 이땐 상위 document를 클릭했을 때 하위 document를 전부 삭제하는 것을 구현하기 위해 하나로 묶을 필요가 있었다.
이후에 구글링을 해서!
ul의 padding과 list-style-type을 없애고 li에 padding을 주는 방법을 찾아서 적용하였다.
📖6일 차
✔css
6일 차에는 5일 차에 진행한 li css 부분에 문제가 있었다. hover를 했을 때 padding 없이 전체 배경의 색깔이 바뀌는 것은 좋았지만 li에 padding을 걸다 보니 하위 요소와 상위 요소가 똑같은 padding 값을 가져서 구분이 안 되는 문제가 발생했다.
그래서 결국 ㅠㅠ 감싸고 있는 div class에 다시 padding을 줄 수밖에 없었다... 이 부분은 나중에라도 꼭 해결하고 싶다.
✔삭제 버튼
그리고!! 삭제 버튼을 누른다고 전부 삭제되어야 하는 게 아니란 걸 이때 알게 되었다.. 문서를 제대로 읽자.. 그래서 작성해뒀던 로직은 삭제했다. 상위 document와 하위 document를 감싸는 div도 삭제해도 되지만 이후에 전부 삭제되도록 수정하고 싶기 때문에 그대로 두었다.
✔StartPage, 삭제 버튼 새로고침 수정
특정 페이지를 선택하지 않았을 때 편집기 부분이 빈 화면이 아니라 시작하기 내용이 뜨도록 만들기 위해 StartPage를 만들었다. 하지만 삭제 버튼과 마찬가지로 주소는 이동하지만 페이지가 렌더링 되지 않는 문제가 있었다. 삭제 버튼에는 강제 새로고침을 걸었지만 아무래도 새로고침을 하고 싶지 않았다! 분명 방법이 있는데 내가 못 찾고 있는 걸 테니까... 그래서 이것저것 수정해보고 만져보다가!!
... 깨달았다. 컴포넌트가 불러와지고 $target.appendChild 하는 부분이 render 밖에 있어서 주소가 바뀐 뒤에 렌더링 되지 않았던 것이다!! 그래서 StartPage의 appendChild 부분을 render 안에 넣었더니 해결되었다 드디어!!!
✔api 주소 커밋에서 숨기기
api를 사용하는 것이기 때문에 api 주소가 노출되지 않도록 주소만 별도로 저장하고 그 파일을 .gitignore로 깃허브에 올리지 않도록 지정하였다. 하지만!! 간과한 부분이 이 부분을 뒤늦게 적용해서 이전 커밋에는 api 주소가 노출되어 있다는 점이었다. 그래서 어떡하지? 그냥 이전 커밋 다 지우고 최종 결과물만 pr 해야 하나? 아까운데... 하고 고민하다가 rebase를 이용해서 첫 커밋을 수정하기로 했다! 그래서 아마..? 잘 수정이 되었을 것이다!
느낀 점
데브 코스에서 처음으로 진행한 프로젝트였고 처음으로 api를 사용해서 만들어보는 거여서 처음에는 좀 막막했었다. 과연 내가 기본 요구사항은 다 구현할 수 있을까? 반신반의한 상태였는데 프로젝트를 위한 강의를 듣고 나서는 여기서 조금만 손보면 프로젝트 끝나겠는데?(? 하고 이상한 희망에 차있었다. ㅋㅋㅋ 물론 강의 내용이 프로젝트에 많이 도움됐다!!
state로 컴포넌트의 값을 관리하다 보니 state로 어떤 값이 들어오는지 익숙하지 않아서 계속 콘솔에 찍어보면서 진행했던 것 같다. state로는 뭐가 들어오고... 컴포넌트가 렌더링 될 때 어떤 함수가 실행되야 하고.. 하는 것들을 차근차근 따라가면서 진행했는데 사실 아직도 완전히 이해한 기분은 아니다. 이걸 아예 처음부터 나 혼자 다 짤 수 있느냐?라고 묻는다면 그것은... ㅎㅎ 나중엔 혼자서도 척척 만들 수 있게 되면 좋을 것 같다.
이번 프로젝트를 통해서 직접 api를 사용해볼 수 있어서 좋았다! 이런 식으로 사용하는구나 하고 경험해볼 수 있어서 좋았고 서버에 저장되고 불러오는 게 신기했다. 어떤 원리로 저장되는 거지... 먼 훗날... 백엔드도 공부해볼 수 있으면 좋을 것 같다.
이전에 독학을 할 땐 기간이나 만드는 게 다 내 마음대로였어서 기한에 맞춰서 무언가를 만들어보는 걸 데브코스를 통해 경험해보는 것 같다. 별로 안 걸릴 것 같던 것들이 배로 시간을 잡아먹을 때도 있고 의외로 쉽게 풀릴 때도 있었다. 아직 내가 뭘 잘 구현할 수 있고 뭐가 어려운지 파악하기 어렵다보니 시간을 계산해서 일정을 조절하는 건 역시 참 어려운 일이구나 싶다.
보너스 요구사항을 다 구현하지 못한 점은 아쉽다! 편집기를 손을 대볼까 하고 이리저리 찾아보다가 엄두가 안 나서 결국 적용하진 못했다 ㅎㅎ 나중에 언젠가..? 텍스트 편집기를 제대로 만들어보면 좋을 것 같다. 편집기에 제목을 쓰면 그 게시글로 이동하는 건 대충 이런 식으로 하면 되나? 싶긴 했는데 지금 완성한 것까지 구현하고 나니 기력이 쪽 빨려서 진행하지 못했다... ㅎ
나중에 하위 목록 전부 삭제하는 걸로 다시 수정하고 싶고 텍스트 편집기도 업데이트하고 싶고... 즐겨찾기나 휴지통 같은 것도 만들면 좋을 것 같은데.. 나중에 업데이트해보는 걸로!!!
첫 프로젝트였고 걱정도 했지만 이러나저러나? 해결해서 기쁘다! 비록 코드가 조금 더러울지 몰라도.. 일단 실행은 되니까! 물론 좋은 코드를 작성하는 것도 매우매우 중요하지만! 결과물을 완성했다라는 사실 자체가 기뻤다. 그래..내가 이런 화면 보고 싶어서 프론트엔드한거지~ 하면서 ㅋㅋㅋ 이제 더 좋은 코드를 짤 수 있도록 노력하고 싶다. 이건 하루 아침에 되는 건 아니니깐...
어쨌든 프로젝트를 마무리할 수 있어서 기쁘고 코드 리뷰... 받고 다시 리펙토링 하면서 배포도 하고.. 업데이트도 하고 해 보자!
'개발 공부 > 프로젝트' 카테고리의 다른 글
| 우리들의 모임, WuMo 프로젝트 회고 (0) | 2023.03.29 |
|---|---|
| 언성히어로 SNS 프로젝트 회고 (4) | 2023.02.03 |
| To Do List 사이트 만들기 프로젝트 (0) | 2022.08.09 |
| 노마드 코더 바닐라 JS 크롬 앱 만들기 졸업작품 (0) | 2022.08.09 |
데브코스 첫 번째 개인 프로젝트로 노션 클로닝 프로젝트를 진행했다.
바닐라 자바스크립트를 컴포넌트 방식으로 사용하였고 데브코스에서 제공하는 API를 활용하여 서버에 데이터를 저장하고 불러와서 구현하는 것이었다.
💥결과물

💭기본 요구사항
|
💭보너스 요구사항
|
프로젝트 기간은 약 일주일이었고 프로젝트를 진행하는 동안 간단하게 진행한 것, 수정해야 할 것들, 수정한 부분들을 노션에 정리하면서 프로젝트를 진행했었다.

이렇게 매일 조금씩 정리하면서 고민했던 부분과 프로젝트를 진행하며 느꼈던 점들을 블로그에도 기록하려고 한다!
프로젝트 기록들
📖1일차
✔설계
프로젝트를 진행하면서 가장 처음 한 것은 어떤 컴포넌트가 필요할지 설계하는 일이었다. 이전까지는 과제를 제외하고는 자바스크립트를 컴포넌트 방식으로 진행본 적이 없었고 리액트를 사용할 때도 설계를 할 만큼 무언가 만들어본 경험이 없기 때문에 만들기 전에 설계를 한다는 것이 조금 낯설었다. 그래서 어떤 컴포넌트를 만들고 그 컴포넌트가 어떤 역할을 할 건지만 간단하게 정리했다. 물론 이것도 나중에 바뀌었지만...

✔dummy 데이터로 페이지 그리기
대략적인 설계를 한 후에는 API를 통해 데이터를 받아오기 전에 dummy 데이터를 만들어서 페이지에 그리는 부분을 먼저 만들었다. 프로젝트를 진행하기 전에 들은 데브코스 강의에서 강사님이 api 연동에 익숙하지 않다면 dummy 데이터를 만들어서 먼저 다른 부분을 완성한 후에 api를 연동하는 것을 추천한다고 하셨다! 처음부터 api 연동을 하다가 오류가 나면 이게 api에서 오류가 나는 건지 단순히 페이지를 그리는 컴포넌트에서 오류가 나고 있는 건지 구분하기 어렵기 때문이다!
그래서 1일 차에는 dummy데이터를 이용해서 리스트를 그리는 부분과 편집기 부분을 먼저 만들어주었다.
리스트를 그리는 부분은 루트 document가 있고 해당 doucment의 하위 document들도 함께 그려줘야 했기 때문에 재귀함수를 이용해서 구현했다.
📖2일 차
✔api 연동
2일 차에는 api와 연동하여 데이터를 불러오고 리스트 버튼을 누르면 삭제되거나 document가 추가되거나 할 수 있도록 구현하였다. 이 부분은 강의에서 들은 부분과 유사한 부분이 많아서 어렵지 않게 진행했었다. 하지만 버튼을 눌렀을 때 바로 화면에 적용되는 것이 아니라 새로고침을 해야 적용되는 문제가 있었다. 페이지를 렌더링하는 건 참 어려운 일이었다...
📖3일 차
✔에러
| "Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec." |
3일 차에는 이런 에러를 만났었다!
이 에러는 보통 import 할 때 확장자를 적지 않아서 생기는 오류이다.
리액트에서 import 할 땐 확장자를 생략해도 문제없지만 바닐라 자바스크립트로 진행할 땐 확장자를 꼭 적어줘야 한다. 하지만 확장자를 이미 다 제대로 작성해둔 상태였고 페이지를 새로고침 했을 때만 이런 에러가 발생했다. 그래서 구글링을 해보니! html에서 스크립트를 모듈로 연결할 때 절대 경로가 아닌 상대 경로로 지정해서 생기는 문제였다.
<script src="./src/main.js" type="module"></script> (X)
<script src="/src/main.js" type="module"></script> (O)이렇게 상대 경로가 아닌 절대 경로로 지정해주어야 한다! 이것도 사실 강의에서 배운 내용이었는데..... 까먹고 있었다 ㅎㅎ
✔ 버튼 후 새로고침 수정
2일 차에서 진행한 +버튼을 눌렀을 때 새로고침을 안 해도 적용될 수 있게 버튼을 누른 후에 this.render()를 해서 버튼을 누르면 서버에서 목록을 불러오고 그 목록을 화면에 그릴 수 있도록 수정했다. 어떤 상황에서 렌더함수를 호출해야하는지! 조금 알듯말듯한 기분이었다.
✔async, await
처음에 삭제 버튼을 눌렀을 때 뭔가 내가 생각한 대로 안돼서 뭐지? 싶었는데 async await 제대로 사용하지 못해서였다! 다시 await를 적용하니까 원하는 대로 작동했었다. async, await 부분은 이론으로 들으면 그렇군! 하는데 실제로 쓰면 아직 헷갈린다. 많이 써보고 고민해보면서 익숙해져야겠다!
✔수정사항
이때 생겼던 문제는 2가지가 있었는데 첫 번째는 특정 document를 클릭하지 않았을 땐 편집기가 안 뜨도록 해야 하는데 편집기가 계속 떠있는 문제였고 두 번째는 삭제 버튼을 누르면 주소는 바뀌나 페이지에 바로 적용되지 않는다는 점이었다.ㅜㅜ
📖4일 차
4일 차에는 3일 차에 생겼던 문제를 해결하는 것에 초점을 두었다.
✔페이지 클릭 안 했을 때 편집기 숨기기
먼저 document를 클릭하지 않았을 때 편집기가 뜨지 않도록 하는 문제는 비교적 간단하고 허무하게 해결됐다. 컴포넌트의 $target을 제대로 지정해주지 않아서였다.
$target을 통해 하위 컴포넌트가 부모 컴포넌트 아래에 렌더링 될 수 있도록 부모 컴포넌트의 div를 전달하는데 이걸 제대로 전달하지 않아서 생기는 문제였던 것! 제대로 지정해주니 바로 해결됐었다.
✔삭제 버튼 눌렀을 때 페이지 적용하기
또 다른 문제로 삭제 버튼을 누르면 페이지에 바로 적용되지 않는 문제는 편집기 페이지가 수정되지 않아서인 것 같아서 이리저리 수정하다가 실패하고 location.reload로 페이지를 강제 새로고침해서 내용이 적용되도록 했었다. reload 안 하려고 spa 로 만드는 건데 reload를 해야 한다는 게 마음에 안 들었지만.. 일단 완성하기 위해 넘어갔었다.
✔수정사항: 삭제 버튼 누르면 하위 Documents 다 삭제하기
그리고 하위 documents를 가지고 있는 document를 삭제할 경우 하위 document가 다 삭제되는 것이 아니라 해당 상위 document만 삭제되고 하위 document가 루트 document가 됐었다. 삭제를 누르면 다 삭제되어야 하는 거 아닌가? 하고 이 부분을 수정하고 싶었다.
(나중에 깨달았는데 제공된 구현 사항에 하위 document가 삭제되는 게 아니라 루트 document가 된다고 쓰여있었다...ㅋㅋㅋ )
📖5일 차
✔삭제 버튼 누르면 하위 Documents 다 삭제하기
하위 컴포넌트도 다 삭제하고 싶어서 리스트 구조를 수정하였다.
<ul>
<li>
<img ..//svg>
//부모 Document
${title}
//하위 documents
<ul>
<li>
</li>
</ul>
</li>
</ul>이런 구조로 li 안에 하위 document가 포함되도록 만들었다. 그래서 하위 컴포넌트도 한 번에 삭제하기 위해
//remove 버튼 click 이벤트가 일어나는 경우
if (name === "remove") {
const node = $li.querySelector("ul");
if (node) {
node.querySelectorAll("li").forEach((e) => onRemove(e?.dataset.id));
}
onRemove(id);
return;
} else {
newDocunment(id, name);
}이런 식으로 클릭된 요소의 하위 컴포넌트를 querySelector로 찾고 forEach를 돌면서 하나하나 삭제를 해준 다음 클릭된 요소를 삭제하도록 했다.
✔코드 수정
편집기 내용을 서버와 통신하는 내용은 강의에서 실습한 내용과 거의 유사하기 때문에 실습한 코드를 활용했었다. 그런데 강의에서 진행할 땐 새로운 페이지를 추가하면 처음엔 postId가 new로 들어왔다가 입력을 하면 postId가 들어오는 방식이었다. 하지만 지금 내가 진행하는 내용은 페이지 추가 버튼을 누르면 바로 postId가 부여되기 때문에 new와 관련된 로직이 필요가 없다는 것을 뒤늦게 깨달았다! 그래서 해당 내용을 삭제하면서 수정하였다.
✔css
5일 차부터 전반적인 css 부분을 시작했는데 실제 notion처럼 리스트에 hover 했을 때 왼쪽의 padding 부분도 포함돼서 전체의 배경색이 바뀔 수 있도록 하고 싶었다!

하지만 현재 li안에 하위 목록이 포함되어 있는 상태여서 li에 hover를 하면 하위 목록까지 전체가 선택되는 문제가 생겼다. 이를 해결하려면 list의 구조를 변경해야만 했다. 그래서 실제 notion의 구조를 파악해보니 상위 요소와 하위 요소가 하나의 class로 묶여있는 형태였다. 그래서 리스트 구조를 수정하였다.
<ul>
<div class ...>
<li>
//부모Document
</li>
//하위Document
<ul>
<div class...>
<ul>
<li></li>
</ul>
</div>
</ul>
</div>
</ul>이런 형태로 li로 감싸는 게 아니라 상위 document와 하위 document를 div로 감싸서 구분할 수 있도록 하였다!
사실 굳이 하나의 div로 묶을 필요는 없는데 이땐 상위 document를 클릭했을 때 하위 document를 전부 삭제하는 것을 구현하기 위해 하나로 묶을 필요가 있었다.
이후에 구글링을 해서!
ul의 padding과 list-style-type을 없애고 li에 padding을 주는 방법을 찾아서 적용하였다.
📖6일 차
✔css
6일 차에는 5일 차에 진행한 li css 부분에 문제가 있었다. hover를 했을 때 padding 없이 전체 배경의 색깔이 바뀌는 것은 좋았지만 li에 padding을 걸다 보니 하위 요소와 상위 요소가 똑같은 padding 값을 가져서 구분이 안 되는 문제가 발생했다.
그래서 결국 ㅠㅠ 감싸고 있는 div class에 다시 padding을 줄 수밖에 없었다... 이 부분은 나중에라도 꼭 해결하고 싶다.
✔삭제 버튼
그리고!! 삭제 버튼을 누른다고 전부 삭제되어야 하는 게 아니란 걸 이때 알게 되었다.. 문서를 제대로 읽자.. 그래서 작성해뒀던 로직은 삭제했다. 상위 document와 하위 document를 감싸는 div도 삭제해도 되지만 이후에 전부 삭제되도록 수정하고 싶기 때문에 그대로 두었다.
✔StartPage, 삭제 버튼 새로고침 수정
특정 페이지를 선택하지 않았을 때 편집기 부분이 빈 화면이 아니라 시작하기 내용이 뜨도록 만들기 위해 StartPage를 만들었다. 하지만 삭제 버튼과 마찬가지로 주소는 이동하지만 페이지가 렌더링 되지 않는 문제가 있었다. 삭제 버튼에는 강제 새로고침을 걸었지만 아무래도 새로고침을 하고 싶지 않았다! 분명 방법이 있는데 내가 못 찾고 있는 걸 테니까... 그래서 이것저것 수정해보고 만져보다가!!
... 깨달았다. 컴포넌트가 불러와지고 $target.appendChild 하는 부분이 render 밖에 있어서 주소가 바뀐 뒤에 렌더링 되지 않았던 것이다!! 그래서 StartPage의 appendChild 부분을 render 안에 넣었더니 해결되었다 드디어!!!
✔api 주소 커밋에서 숨기기
api를 사용하는 것이기 때문에 api 주소가 노출되지 않도록 주소만 별도로 저장하고 그 파일을 .gitignore로 깃허브에 올리지 않도록 지정하였다. 하지만!! 간과한 부분이 이 부분을 뒤늦게 적용해서 이전 커밋에는 api 주소가 노출되어 있다는 점이었다. 그래서 어떡하지? 그냥 이전 커밋 다 지우고 최종 결과물만 pr 해야 하나? 아까운데... 하고 고민하다가 rebase를 이용해서 첫 커밋을 수정하기로 했다! 그래서 아마..? 잘 수정이 되었을 것이다!
느낀 점
데브 코스에서 처음으로 진행한 프로젝트였고 처음으로 api를 사용해서 만들어보는 거여서 처음에는 좀 막막했었다. 과연 내가 기본 요구사항은 다 구현할 수 있을까? 반신반의한 상태였는데 프로젝트를 위한 강의를 듣고 나서는 여기서 조금만 손보면 프로젝트 끝나겠는데?(? 하고 이상한 희망에 차있었다. ㅋㅋㅋ 물론 강의 내용이 프로젝트에 많이 도움됐다!!
state로 컴포넌트의 값을 관리하다 보니 state로 어떤 값이 들어오는지 익숙하지 않아서 계속 콘솔에 찍어보면서 진행했던 것 같다. state로는 뭐가 들어오고... 컴포넌트가 렌더링 될 때 어떤 함수가 실행되야 하고.. 하는 것들을 차근차근 따라가면서 진행했는데 사실 아직도 완전히 이해한 기분은 아니다. 이걸 아예 처음부터 나 혼자 다 짤 수 있느냐?라고 묻는다면 그것은... ㅎㅎ 나중엔 혼자서도 척척 만들 수 있게 되면 좋을 것 같다.
이번 프로젝트를 통해서 직접 api를 사용해볼 수 있어서 좋았다! 이런 식으로 사용하는구나 하고 경험해볼 수 있어서 좋았고 서버에 저장되고 불러오는 게 신기했다. 어떤 원리로 저장되는 거지... 먼 훗날... 백엔드도 공부해볼 수 있으면 좋을 것 같다.
이전에 독학을 할 땐 기간이나 만드는 게 다 내 마음대로였어서 기한에 맞춰서 무언가를 만들어보는 걸 데브코스를 통해 경험해보는 것 같다. 별로 안 걸릴 것 같던 것들이 배로 시간을 잡아먹을 때도 있고 의외로 쉽게 풀릴 때도 있었다. 아직 내가 뭘 잘 구현할 수 있고 뭐가 어려운지 파악하기 어렵다보니 시간을 계산해서 일정을 조절하는 건 역시 참 어려운 일이구나 싶다.
보너스 요구사항을 다 구현하지 못한 점은 아쉽다! 편집기를 손을 대볼까 하고 이리저리 찾아보다가 엄두가 안 나서 결국 적용하진 못했다 ㅎㅎ 나중에 언젠가..? 텍스트 편집기를 제대로 만들어보면 좋을 것 같다. 편집기에 제목을 쓰면 그 게시글로 이동하는 건 대충 이런 식으로 하면 되나? 싶긴 했는데 지금 완성한 것까지 구현하고 나니 기력이 쪽 빨려서 진행하지 못했다... ㅎ
나중에 하위 목록 전부 삭제하는 걸로 다시 수정하고 싶고 텍스트 편집기도 업데이트하고 싶고... 즐겨찾기나 휴지통 같은 것도 만들면 좋을 것 같은데.. 나중에 업데이트해보는 걸로!!!
첫 프로젝트였고 걱정도 했지만 이러나저러나? 해결해서 기쁘다! 비록 코드가 조금 더러울지 몰라도.. 일단 실행은 되니까! 물론 좋은 코드를 작성하는 것도 매우매우 중요하지만! 결과물을 완성했다라는 사실 자체가 기뻤다. 그래..내가 이런 화면 보고 싶어서 프론트엔드한거지~ 하면서 ㅋㅋㅋ 이제 더 좋은 코드를 짤 수 있도록 노력하고 싶다. 이건 하루 아침에 되는 건 아니니깐...
어쨌든 프로젝트를 마무리할 수 있어서 기쁘고 코드 리뷰... 받고 다시 리펙토링 하면서 배포도 하고.. 업데이트도 하고 해 보자!
'개발 공부 > 프로젝트' 카테고리의 다른 글
| 우리들의 모임, WuMo 프로젝트 회고 (0) | 2023.03.29 |
|---|---|
| 언성히어로 SNS 프로젝트 회고 (4) | 2023.02.03 |
| To Do List 사이트 만들기 프로젝트 (0) | 2022.08.09 |
| 노마드 코더 바닐라 JS 크롬 앱 만들기 졸업작품 (0) | 2022.08.09 |
